Couple of days ago I had to create a content pager which can dynamically insert page numbers including previous and next buttons.
The reason why I had to use Javascript and not any server side solution is quite interesting – the paging method should not really divide the content into different web pages. This is needed because if the text we want to split contains any XHTML markup and we divide it into separate web pages the markup will be broken (invalid). Just imagine having opening tag in the first page and closing in the second – not cool! Other break point is if we just split some tag in two.
Using my favourite Javascript Framework – Mootools and with couple of XHTML/CSS tricks I could get it working with the following code:
var pagerPageHeight = $('warper').getSize().y;
var contentArea = $('content');
var pagerCurPage = 1;
var pagerPagesCount = 1;
var pagerPages = $('pager');
var pagerInit = function(){
var contentHeight = contentArea.getSize().y ;
pagerPagesCount = (contentHeight / pagerPageHeight).toInt();
if (contentHeight % pagerPageHeight != 0 ) pagerPagesCount++;
if (pagerPagesCount === 1) return;
var prev = new Element('a', {
'class': 'cust-pager-prev',
'html': '<',
'id': 'cust-pager-prev',
'events': {
'click': function(){
pagerChangePage(pagerCurPage - 1);
}
}
});
var next = new Element('a', {
'class': 'cust-pager-next',
'html': '>',
'id': 'cust-pager-next',
'events': {
'click': function(){
pagerChangePage(pagerCurPage + 1);
}
}
});
prev.inject(pagerPages,'top');
$('cust-pager-prev').setStyle('display','none');
for (var i=1; i<=pagerPagesCount; i++){
var anchor = new Element('a', {
'class': 'cust-pager-item',
'id': 'cust-pager-item-'+ i,
'html': i,
'events': {
'click': pagerChangePage.pass(i)
}
});
anchor.inject(pagerPages);
}
next.inject(pagerPages,'bottom');
};
var pagerChangePage = function(page){
$('cust-pager-item-' + pagerCurPage).set('class', 'cust-pager-item');
$('cust-pager-item-' + page).set('class', 'cust-pager-item-sel');
pagerCurPage = page;
if (pagerCurPage === 1) {
$('cust-pager-prev').setStyle('display', 'none');
}else{
$('cust-pager-prev').setStyle('display', 'inline');
}
if (pagerCurPage === pagerPagesCount) {
$('cust-pager-next').setStyle('display', 'none');
}else{
$('cust-pager-next').setStyle('display', 'inline');
}
contentArea.setStyle('top', (-1) * pagerPageHeight * (page - 1));
};
pagerInit();
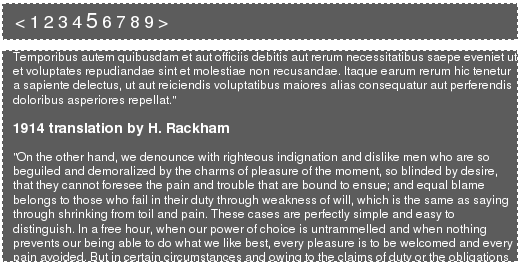
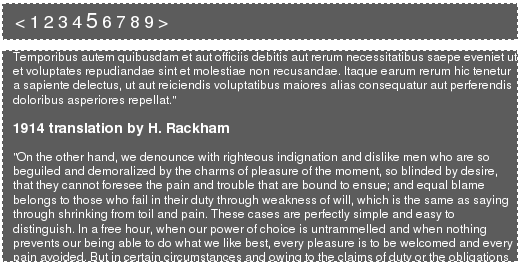
The example and the picture as usual.