For a work in progress in my spare time (a WordPress Theme) I decided to implement one quite useful technique for images merging that has the following pros:
- reduces HTTP requests
- usually leads to better compression
- no flickering with onmouseover events
I suggest using it when you have many looking-alike graphical elements (buttons, icons, panels) that you are setting as not-repeating CSS background.
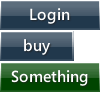
Having prepared your image (merging couple buttons) in this case:

use CSS definitions like the following (notice the background vertical position 0,31,62 )
#button1 a{
background:transparent url(image-optimization.gif) no-repeat 0 0;
}
#button2 a{
background:transparent url(image-optimization.gif) no-repeat 0 -31px;
}
#button3 a{
background:transparent url(image-optimization.gif) no-repeat 0 -62px;
}And as usual everything wrapped in simple example