Two weeks ago I started my search for free solution that can do cross-browser and cross-platform screen captures. After couple of days I understood that creating screencasts without using Camtasia is hard because I needed something that can do the following:
- Produce Flash Video (FLV) which is good for streaming
- Use a lossless codec for great quality
- Works under Windows XP
- Gives good quality/size ratio
The solution is Camstudio + Camstudio Lossless Codec + miniRec + FFmpeg
Camstudio is free open source screen capture software (in relatively mature state) with great set of features described on the official website ,blog and forum
Camstudio Lossless Codec is not really necessary because exporting in uncompressed video works too but requires alot more space. I tried other lossless video formats like MSU Screen Capture Lossless Codec but since I’m converting it in Flash Screen Video it doesn’t make much difference.
miniRec Audio Recorder is nice and very simple application for recording your voice while capturing the video stream. While Camstudio has build-in audio recording support I had too much troubles with it (the encoded FLVs had some strange bugs) so I’m just recording it separately.
FFMpeg – as usual the cherry of the pie now with support for the Flash Screen Video format (flashsv). With its help it is easy to produce high quality lossless FLVs with relatively small size.
How it all works out:
- Install Camstudio 2.5 Beta 1 – there are many tutorials on youtube about it and I’ll skip this step. Also you can check the official install screencast – http://camstudio.org/video/install/ which is for abit older version
- Install Camstudio Lossless Codec – it is quite easy, just download the archive, extract it somewhere, right click on the inf file and chose install
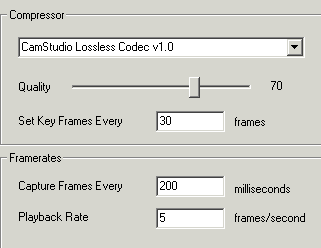
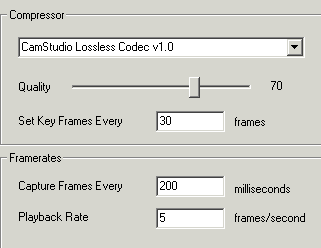
- Run Camstudio and click on Options –> Video Options. For me the best settings for getting as small as possible files are like this:

(If you have any better suggestions please share with me)
- Download and install miniRec from here. I have not used any special settings since the voice is compressed by FFmpeg while merging the video and audio streams. My suggestion is to set a global shortcut key for both miniRec and Camstudio so it is possible to fire them almost simultaniously.
- Record all you want :)
- Get FFmpeg. There are versions both for linux and windows. I’m currently using SVN-r12810 but anything relativly recent should do the trick.
- The magic for converting your avi to flv is:
ffmpeg -i input.avi -vcodec flashsv output.flv
if you are joining with the audio use:
ffmpeg -i input.avi -i input.wav -ar 22050 -vcodec flashsv output.flv
- And the result will be like this:
You do not have flash installed.
PS. The song that is used in the screencast is under Creative Commons and can be found here