IE6 PNG Transparency Fix with Javascript v2.0
Thanks to Aaron Newton from CNET.com for refactoring my PNG Fix script and increasing its quality and speed.
As usual for dessert explanations + demo and source code
Thanks to Aaron Newton from CNET.com for refactoring my PNG Fix script and increasing its quality and speed.
As usual for dessert explanations + demo and source code
For a work in progress in my spare time (a WordPress Theme) I decided to implement one quite useful technique for images merging that has the following pros:
I suggest using it when you have many looking-alike graphical elements (buttons, icons, panels) that you are setting as not-repeating CSS background.
Having prepared your image (merging couple buttons) in this case:

use CSS definitions like the following (notice the background vertical position 0,31,62 )
#button1 a{
background:transparent url(image-optimization.gif) no-repeat 0 0;
}
#button2 a{
background:transparent url(image-optimization.gif) no-repeat 0 -31px;
}
#button3 a{
background:transparent url(image-optimization.gif) no-repeat 0 -62px;
}And as usual everything wrapped in simple example
While investigating some performance issue on a project I’m working on I stumbled upon this very useful article by a Google system engineer. It is basic but still covers most of the major speed issues on today’s Web 2.0 rich websites and is worth reading:
It is widely accepted that fast-loading pages improve the user experience. In recent years, many sites have started using AJAX techniques to reduce latency. Rather than round-trip through the server retrieving a completely new page with every click, often the browser can either alter the layout of the page instantly or fetch a small amount of HTML, XML, or javascript from the server and alter the existing age. In either case, this significantly decreases the amount of time between a user click and the browser finishing rendering the new content.
However, for many sites that reference dozens of external objects, the majority of the page load time is spent in separate HTTP requests for images, javascript, and stylesheets. AJAX probably could help, but speeding up or eliminating these separate HTTP requests might help more, yet there isn’t a common body of knowledge about how to do so.
While working on optimizing page load times for a high-profile AJAX application, I had a chance to investigate how much I could reduce latency due to external objects. Specifically, I looked into how the HTTP client implementation in common browsers and characteristics of common Internet connections affect page load time for pages with many small objects…
Update: A far more better approach is to dynamically replace ’s in the HTML. Here is my post on the topic – Customizable Form Select / Dropdown Replacement with Mootools
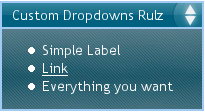
Got tired of not able to style (colors, padding, background image, etc) dropdowns under various browsers (Internet Explorer and Safari are proven worst). Using my very favorite javascript framework mootools I created some simple dropdown simulating the select and option html tags usage.
Picture == thousand words

I have previously read about Javascript ways to make rounded corners but non of the suggested techniques produced antialiased (smooth) corners making me skeptic about the whole concept but curvyCorners proved me wrong – nice rounded corners with arbitrary radius, options for anti-aliasing and borders – Great work Cameron! I also tried the YUI compressor and was able to reduce the size significantly compared to the light version provided. If there is interest I can upload the compressed version.
As usual a demo is worth thousand words