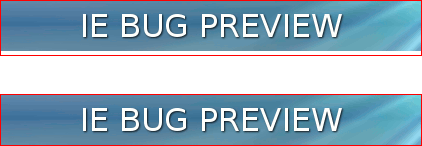
Something that really gets me out of my skin is this silly bug. I often need some area with no padding, no margin or any other space bellow the image that is contained in it. Here is how it looks before and after applying the fix :

Fix description: Just add font-size:1px; in the definition of the area’s style
Preview of the bug and the fixComments
Comment by Igor on 2007-10-16 17:14:03 +0300
Surely an unnerving bug, but it can be worked around with a simpler solution than this one. If, for example, we have an image that sits in a table or a div, that it is not supposed to stretch vertically, you can just add the simple CSS rule like that:
#holder_id img {
display:block;
}
This won’t do if you have an image surrounded by text, because the text wouldn’t flow around the image. But in this case, I guess, you can put up with a little extra space below.
Comment by John on 2008-08-22 16:52:49 +0300
Thanks for the tip! This really helped me with the tabs and the pinstripe alignment on my site.
Comment by Peter on 2008-08-23 11:18:32 +0300
@John
No problem. If you have some links section on your sites and think others may like the site – put a link to here.
Comment by Jon on 2008-09-27 10:25:23 +0300
Thanks guys you saved me a lot of hair pulling.
Comment by Paul on 2009-02-19 22:50:07 +0300
That did the trick. Thanx alot!
Comment by Peter on 2009-02-21 03:08:49 +0300
You are welcome
Comment by chris on 2009-07-07 21:40:44 +0300
OMG…thank you for this! I really wish IE6 would just die a horrible painful death. (quickly though)
Comment by Rakibul Islam on 2009-07-16 14:00:59 +0300
I was facing the same problem in IE8 and the trick works for me in IE8 also.
Comment by Jen on 2009-10-14 21:58:11 +0300
thank you for posting! works awesome!
Comment by PSD Penguin on 2009-11-07 02:53:02 +0300
omg thank you so much! I was playing around Adobe’s browser lab trying to fix this issue for a good hour! and so all of a sudden i had the idea, “hey ill google ‘extra padding image ie6’ and i came across your blog post.” thanks so much for sharing
Comment by Lis on 2010-06-29 21:53:12 +0300
This is awesome and so simple! You have no idea how long I have been searching for the answer to this bug. Most fixes recommended had no effect. Thank you!