Update (02-03-2009):
Recently things are going a bit beyond the healthy conversations and various people are taking the whole “which-is-the-fastest-framework” idea way too seriously. The most important thing in any benchmarking process is not to compare apples to oranges, which unfortunatelly happens too often. After jQuery adopted Sizzle (a selector engine) many people started comparing it directly to Mootools (a framework). As a result Aaron (Clientcide) posted Sizzle and MooTools by the Numbers as an answer to the recent flame-wars on the Javascript Frameworks scene. Apart from only testing and comparing the selectors engines (which is what Slickspeed does) I suggest checking out another post on Clientcide – Comparing Frameworks with Inheritance Benchmarking.
/update end
As my previous post comparing Dojo vs JQuery vs MooTools vs Prototype got quite popular and was included in the Wikipedia’s Comparison of JavaScript frameworks article I decided it is about time to update it with some fresh data and browsers.
For the performance part I used the same tool as before – Slickspeed. If you have forgotten, it tests the selectors which are essential part of any Javascript framework. Currently Slickspeed includes the following frameworks: MooTools 1.2, JQuery 1.2.6 (1.3 see bellow), Prototype 1.6.0.2, YUI 2.5.2 Selector beta and Dojo 1.1.1. Unfortunately some of those are not the latest versions but still are quite recent and I am sure the guys will update it soon. The good news is, as you can see from the list, now it includes YUI which is really strong competitor.
Performance comparison done as following:
- All tests were done under OS with latests updates applied (Windows XP SP3, Ubuntu 8.10, Windows 7 Beta 1)
- Slickspeed was run three times per browser with emptied cache and restart between each iteration.
- The average from all tests results rounded to integers were taken in account for the chart.
- Nothing else was running during the tests.
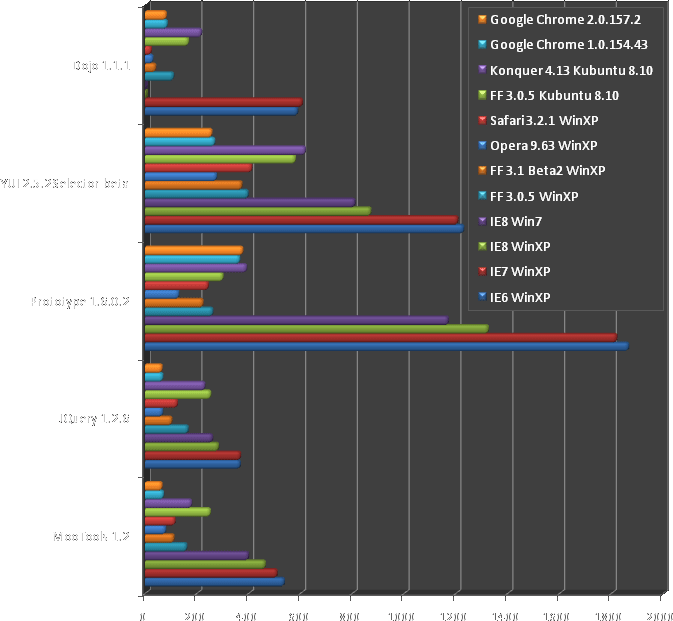
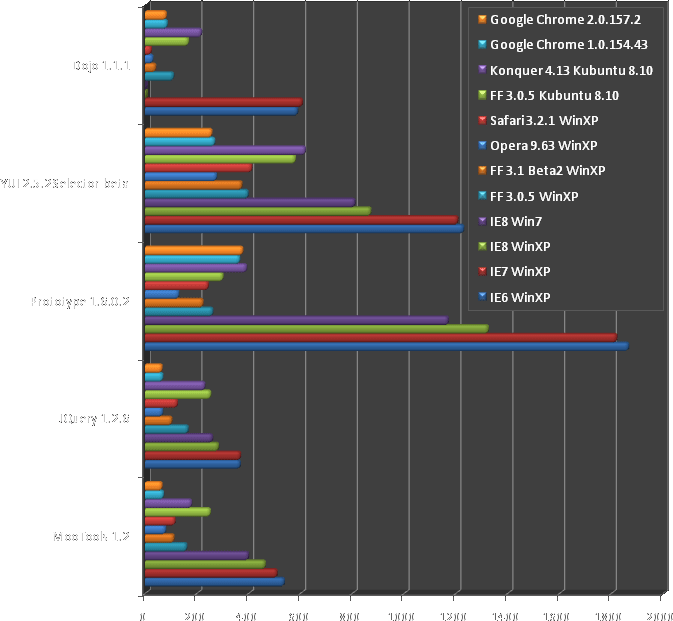
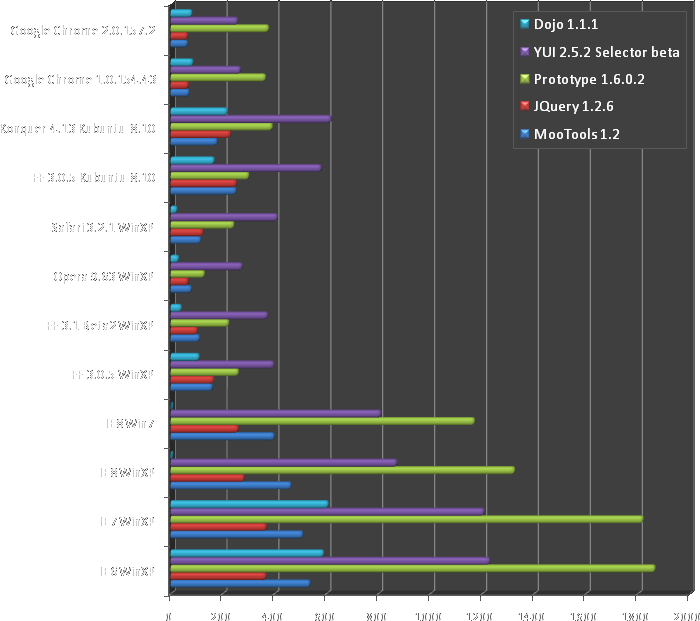
Results per browser:
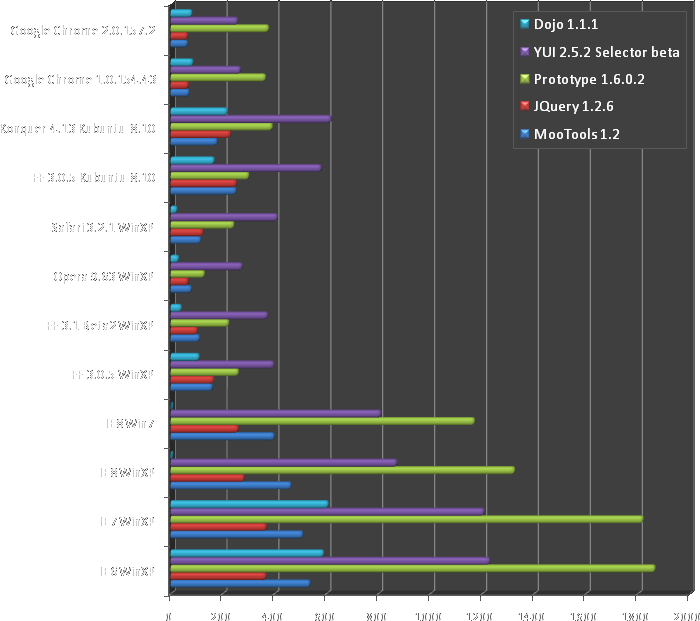
 Results per framework:
Results per framework:

Since this time the comparison includes a lot more browsers and frameworks the raw data table is in separate html file.
Remarks:
- FF refers to Mozila Firefox, IE is Internet Explorer and Win7 is Microsoft Windows Seven
- 3 Dojo selectors failed under both Mozilla Firefox 3.1 Beta2 and Safari 3.2.1
- 11 Dojo selectors and 4 YUI returned invalid results (failed) under Internet Explorer 8
Failed tests mean lower final time under the listed above browsers which was especially valid for Dojo under IE8 where the summary time was around the obviously impossible 1ms .
Update (jQuery 1.3): When I started writing this post the latest jQuery version was still 1.2.6 but on January 14-th they released 1.3 with lots of performance changes. The dev team have replaced the whole selector engine with Sizzle which gave a noticeable performance boost to the framework. The official jQuery website is providing Slickspeed test results which indeed show big improvement among the other interesting changes in this release.
Summary:
I have done my best to be as objective as possible. As you can see I have tested twelve browsers and for each I ran Slickspeed three times. However those benchmarks are very hardware dependent so on different computers the results may vary. Still the chart (proportions) should look quite similar to the ones above. If you have very different times please contact me so I can double check again and update if needed.
Since performance should not be the only criterion for choosing a Javascript framework here are couple thoughts on the design differences between some of them.
Glenn Vanderburg does great comparison between Prototype and JQuery code design in his Why I still prefer Prototype to jQuery blog post.
And here’s the capsule summary: jQuery is a very nice piece of work, and makes some common tasks easier than their Prototype equivalents. Where it’s good, it’s very good indeed. But its design is uneven, and its scope is limited. For me, at least, Prototype is still the tool of choice. I think it’s a richer, more thorough, and overall better designed library.
A good resource on Dojo is Dylan Schiemann’s post Debunking Dojo Toolkit Myths{.blogTitle} were he addresses file size, performance, documentation, usage and bunch of other topics.
And ofcourse no comparsion is complete without my favourite JS framework Mootools. When it comes to What’s Moo I am a big fan of Aaron Newton and his blog Clientcide (was previously Clientside when he worked for CNet). On several occasion Aaron wrote about differences between jQuery and Mootools:
When I wrote that post, I went out of my way to make the point that jQuery is different than MooTools, but not, in my view, either inferior or superior. Just different.
I suggest to read those posts jQuery, MooTools, the Ajax Experience, Programming to the Pattern, and What Really Makes One Framework Different From Another and How Many Flavors of Linux Are There?. A good thing to do is subscribe to his RSS feed since apart from the strictly Mootools topics there are many general ones which will help anyone using whatever framework.
Another good piece of information that may affect your choice is that Microsoft and Nokia are adopting jQuery and will be integrated in Visual Studio. However if you are using Aptana there is already support for most of the frameworks including Mootools.
The point of this post is not to start another flame war on which JS framework is better. Each one does what it was supposed to do and has its supporters.
I am open to any reasonable suggestions about the above content.












 Results per framework:
Results per framework: