Update (02-03-2009):
Recently things are going a bit beyond the healthy conversations and various people are taking the whole “which-is-the-fastest-framework” idea way too seriously. The most important thing in any benchmarking process is not to compare apples to oranges, which unfortunatelly happens too often. After jQuery adopted Sizzle (a selector engine) many people started comparing it directly to Mootools (a framework). As a result Aaron (Clientcide) posted Sizzle and MooTools by the Numbers as an answer to the recent flame-wars on the Javascript Frameworks scene. Apart from only testing and comparing the selectors engines (which is what Slickspeed does) I suggest checking out another post on Clientcide – Comparing Frameworks with Inheritance Benchmarking.
/update end
As my previous post comparing Dojo vs JQuery vs MooTools vs Prototype got quite popular and was included in the Wikipedia’s Comparison of JavaScript frameworks article I decided it is about time to update it with some fresh data and browsers.
For the performance part I used the same tool as before – Slickspeed. If you have forgotten, it tests the selectors which are essential part of any Javascript framework. Currently Slickspeed includes the following frameworks: MooTools 1.2, JQuery 1.2.6 (1.3 see bellow), Prototype 1.6.0.2, YUI 2.5.2 Selector beta and Dojo 1.1.1. Unfortunately some of those are not the latest versions but still are quite recent and I am sure the guys will update it soon. The good news is, as you can see from the list, now it includes YUI which is really strong competitor.
Performance comparison done as following:
- All tests were done under OS with latests updates applied (Windows XP SP3, Ubuntu 8.10, Windows 7 Beta 1)
- Slickspeed was run three times per browser with emptied cache and restart between each iteration.
- The average from all tests results rounded to integers were taken in account for the chart.
- Nothing else was running during the tests.
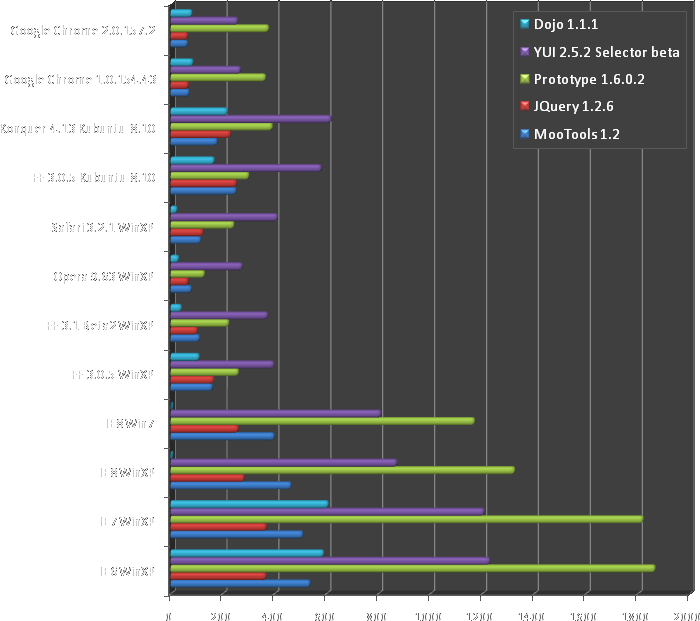
Results per browser:
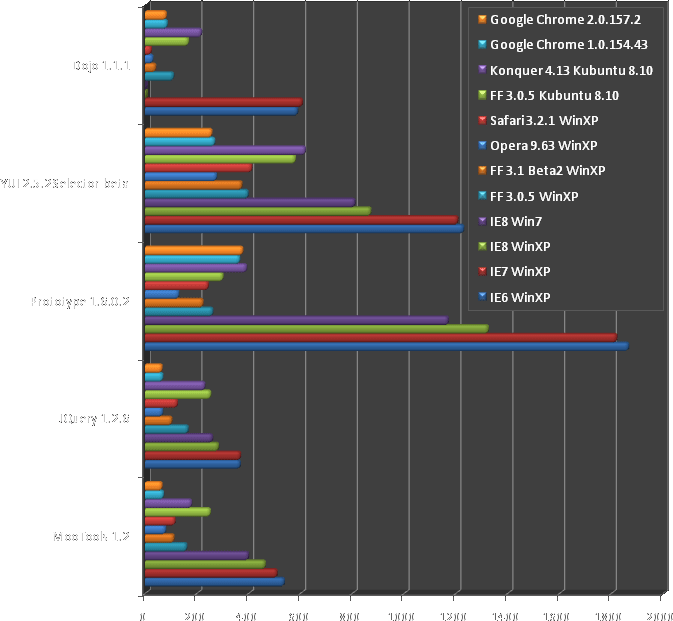
 Results per framework:
Results per framework:

Since this time the comparison includes a lot more browsers and frameworks the raw data table is in separate html file.
Remarks:
- FF refers to Mozila Firefox, IE is Internet Explorer and Win7 is Microsoft Windows Seven
- 3 Dojo selectors failed under both Mozilla Firefox 3.1 Beta2 and Safari 3.2.1
- 11 Dojo selectors and 4 YUI returned invalid results (failed) under Internet Explorer 8
Failed tests mean lower final time under the listed above browsers which was especially valid for Dojo under IE8 where the summary time was around the obviously impossible 1ms .
Update (jQuery 1.3): When I started writing this post the latest jQuery version was still 1.2.6 but on January 14-th they released 1.3 with lots of performance changes. The dev team have replaced the whole selector engine with Sizzle which gave a noticeable performance boost to the framework. The official jQuery website is providing Slickspeed test results which indeed show big improvement among the other interesting changes in this release.
Summary:
I have done my best to be as objective as possible. As you can see I have tested twelve browsers and for each I ran Slickspeed three times. However those benchmarks are very hardware dependent so on different computers the results may vary. Still the chart (proportions) should look quite similar to the ones above. If you have very different times please contact me so I can double check again and update if needed.
Since performance should not be the only criterion for choosing a Javascript framework here are couple thoughts on the design differences between some of them.
Glenn Vanderburg does great comparison between Prototype and JQuery code design in his Why I still prefer Prototype to jQuery blog post.
And here’s the capsule summary: jQuery is a very nice piece of work, and makes some common tasks easier than their Prototype equivalents. Where it’s good, it’s very good indeed. But its design is uneven, and its scope is limited. For me, at least, Prototype is still the tool of choice. I think it’s a richer, more thorough, and overall better designed library.
A good resource on Dojo is Dylan Schiemann’s post Debunking Dojo Toolkit Myths{.blogTitle} were he addresses file size, performance, documentation, usage and bunch of other topics.
And ofcourse no comparsion is complete without my favourite JS framework Mootools. When it comes to What’s Moo I am a big fan of Aaron Newton and his blog Clientcide (was previously Clientside when he worked for CNet). On several occasion Aaron wrote about differences between jQuery and Mootools:
When I wrote that post, I went out of my way to make the point that jQuery is different than MooTools, but not, in my view, either inferior or superior. Just different.
I suggest to read those posts jQuery, MooTools, the Ajax Experience, Programming to the Pattern, and What Really Makes One Framework Different From Another and How Many Flavors of Linux Are There?. A good thing to do is subscribe to his RSS feed since apart from the strictly Mootools topics there are many general ones which will help anyone using whatever framework.
Another good piece of information that may affect your choice is that Microsoft and Nokia are adopting jQuery and will be integrated in Visual Studio. However if you are using Aptana there is already support for most of the frameworks including Mootools.
The point of this post is not to start another flame war on which JS framework is better. Each one does what it was supposed to do and has its supporters.
I am open to any reasonable suggestions about the above content.
Comments
Comment by Josh Powell on 2009-01-17 00:23:35 +0300
Just an fyi, but with the release of jQuery 1.3, a bunch of slickspeed tests were also demonstrated.
http://docs.jquery.com/Release:jQuery_1.3#Performance
Comment by Eric on 2009-01-17 01:26:39 +0300
Any chance this post could be revised to include jQuery 1.3?
Comment by Peter on 2009-01-19 14:29:40 +0300
@Josh thanks for the link. I have updated the post with some info(links) about this release.
@Eric check the post again
Comment by SeanJA on 2009-01-20 14:39:15 +0300
Might want to consider labling those tables… I was a bit confused about what was going on prior to reading what was under the tables. Good comparisons though, still doesn’t convince me to stray from the jQuery path though ;)
Comment by Simon B. on 2009-02-06 13:50:54 +0300
Just a suggestion for clearer colors next time! :-)
Comment by Russ Brooks on 2009-02-13 23:52:34 +0300
A great comparison. Thank you! One small possible oversight. You neglected to mention if TraceMonkey, Firefox’s new JavaScript engine, was active in FF 3.1 Beta. From what I understand, FF 3.1 Beta comes with TraceMonkey disabled. Apparently, it is enabled in the nightlies, but not the Beta *release*. To activate it, you must go into about:config as outlined here: https://wiki.mozilla.org/JavaScript:TraceMonkey
I would be curious to see the results after doing that. They are claiming some wild speed increases using this Trace Tree technology.
Comment by Russ Brooks on 2009-02-13 23:58:56 +0300
Sorry. I just read that TraceMonkey *is* active in Beta 2 by default. It was not in Beta 1.
Comment by Alexwebmaster on 2009-03-03 13:45:33 +0300
Hello webmaster
I would like to share with you a link to your site
write me here [hidden]@mail.ru
Comment by Akubot on 2009-03-03 19:52:41 +0300
It would be helpful if you would state what the dimensions and units are in your charts.
Is the X-axis “time in seconds” or something else?
Comment by Peter on 2009-03-03 21:48:13 +0300
@Alexwebmaster – you can find my mail on the home page
Comment by Moodang on 2009-03-09 13:14:21 +0300
How did you produce these graphs? What program did you use? Very nice looking.
Comment by Peter on 2009-03-09 14:46:18 +0300
@Moodang – Excel
Comment by Petr Buben on 2009-03-24 02:20:01 +0300
hi,
how safe/controversial is to say now, from these tests, that Opera is the fatest browser outthere, followed by Google Chrome and Safari, for an “everyday average browsing”?
thanks
Comment by Peter on 2009-03-24 03:13:24 +0300
Not safe at all.
- Things change very fast with each new release of the browsers
- One browser might be fastest at one thing and slow for other
Comment by Adrian Kalbarczyk on 2009-03-30 17:15:17 +0300
Why did you use YUI 2.5 when there is 2.7 available since 2009-02-18 (and of course 2.6 long before)?
Please add info about YUI StyleSheet module (it can increase performance in most cases where you using selectors) and, since there is link on wikipedia to this page, it is crucial to tell people that selectors performance is only one of performance issues, somewhere in the beginning of article. For me it’s not so important, because I can write code that keeps references to all needed elements, use the stylesheets and know how to use XPath. Other factors of libraries are much more important for me.
Here is my thoughts on choosing JS framework/library:
If you are good programmer with great experience (know functional, prototype-oriented, event-oriented paradigms) you should choose between YUI and Prototype. For me YUI is more complete and easier. When you are designer who knows HTML, CSS and Photoshop you would rather use other frameworks where you can simply copy and paste example code and it’ll work. You can’t do good application logic in jquery in my opinion – there was another purpose of this project
Please correct me if I’m wrong.
Regards
PS. Nice looking site. I like when it’s simple, readable and looks great.
Comment by gregory on 2009-04-10 22:11:25 +0300
Hi, interesting post – any chance you could use the latest jQuery? At this point it’s 1.3.2 – not sure but might be able to get nightly builds for 1.4
Comment by Chris on 2009-04-23 19:12:47 +0300
Can you update with the latest Dojo version, 1.3? It seems faster than before and they now support IE8.
Comment by David on 2009-05-02 10:47:54 +0300
To the uninitiated (read: me and probably a lot of others not yet acquainted with Slickspeed), it first appears that higher scores are better … but the reverse is true. It would help if this is clearly stated, something like “Results per browser (lower scores are better):”.
This prevented me drawing helpful conclusions from your otherwise informative article, until I realised my mistake.
Comment by Nick on 2009-05-19 12:39:11 +0300
Firstly, great post, but really needs to be updated to the latest version (e.g. YUI 2.7.0 rather than 2.5.2 beta and jQuery 1.3.2 rather than 1.2.6 as there’s been huge changes).
As for which library is the best, I recon it’s really between jQuery and YUI as the rest are falling behind.
jQuery Advantages:
– Core has good performance
– Simple to learn and use
– Small amount of code required to do things
– Lots of plug-ins (also a disadvantage)
jQuery Disadvantages:
– Specific syntax that needs to be learned (although it is pretty simple)
– Not a cohesive solution
– Lots of plug-ins – Requires a lot of time to choose what you need and most plug-ins a hack-jobs that are not very well supported. There is no consistency in the look and feel of plugins. Not all plugins work properly in different browsers.
YUI Advantages:
– Complete Cohesive Solution – Just what you need when building serious web applications. Consistency in the look and feel of widgets (They all look and operate the same)
– Enterprise backed
– Javascript without it’s own syntax
– More complete, cohesive examples for each widget
– More supporting tools around the framework
YUI Disadvantages:
– Requires more code to implement functionality
– Selector is supposedly slower than jQuery, but then the latest version havn’t been compared
– Fewer plug-ins on top of what’s already there
Both libraries work well in cross-browser scenarios.
Ultimately if you need something to give better access to the DOM that’s cross-browser, etc then jQuery is nice, but if you need a cohesive set of widgets to build solutions with rather that waste time selecting plug-ins hacked together by others or hacking up your own then you’re better off going with YUI, particularly if you’re using it for the Intranet where library size and so on isn’t much of an issue and you’re building corporate applications. Obviously jQuery is bundled with ASP.NET, but I still think you’re better off with YUI for this purpose.
Comment by Emiliano díaz on 2009-06-29 00:42:13 +0300
Intresting post, and sorry, but…
Which is supposed to mean the x-axis? Milliseconds? Score? Please Clarify.
Nick is right.
That is the best way to choose between these frameworks.
Comment by Peter on 2009-06-29 00:53:01 +0300
@Emiliano Correct x-axis is time in MS. Unfortunately I haven’t had time to update this post (it takes at least a full day). In meantime you might give a look at http://jqueryvsmootools.com/
Comment by Emiliano díaz on 2009-06-29 01:53:41 +0300
No problem and thanks.
I will check the link.
Comment by Ian on 2009-11-03 19:19:21 +0300
@ Nick
You missed his entire point that what you are saying are the best solutions (jQuery and YUI) are mostly selector engines. If you want a framework that produces reusable code that can be extended time and time again, MooTools is the answer.
On another note, ASP, eww.
Comment by mario on 2009-11-18 23:43:14 +0300
Have to agree with Nick. Having used both jQuery and YUI, each has its advantages. jQuery is great if you want bare metal and some widgets, but jQuery UI pales in comparison to the well thought out YUI library. YUI is well documented, has many examples and as a UI framework is cohesive and at this point probably the most robust javascript library for getting things done. Other frameworks may give oohs and aahs, be smaller, be faster but YUI is well balanced and does everything good enough.
Comment by tm65 on 2009-11-25 23:27:04 +0300
Thanks for the great post. I’m in the process of selecting a javascript framework for my project, and basically come down to a decision between jquery vs YUI. Thanks Nick & Mario for your comments, they help. I would love to see this comparison updated with the YUI 3 performance.
Comment by Peter on 2009-11-26 13:08:16 +0300
@tm65 – if you are using MS technologies (.net, silverlight) I would suggest jquery, if not mootools
Comment by Dhirendra on 2009-12-08 12:37:59 +0300
Thanks for the great post. I want to learn j-query for making dynamic pages for my designs. Is it necessary to learn Javascript for this.
Thanks in advance.
Comment by Peter on 2009-12-08 12:57:16 +0300
@Dhirendra – at least have a basic knowledge.
Comment by Jeena on 2009-12-09 15:08:30 +0300
Graphs are lacking informations. Why in x-axis you don’t write the unit?
In the first graph, Prototype has 200: 200 what? Why didn’t you write “seconds”, “operations/seconds” or whatever?
Comment by Peter on 2009-12-09 15:24:14 +0300
@Jeena – please excuse me for this, I’m so ashamed that i’ll not go out for months.
1st – If you have read the article you would know what the units are.
2nd – Not that you have paid anything for this information.
Comment by guy on 2009-12-11 18:47:45 +0300
? are longer bars better? or are shorter bars mean faster and better?
Comment by Zeno Davatz on 2009-12-14 20:08:39 +0300
I do not quite get the difference between the two diagrams. According to diagram #1 (Results per browser) Jquery is best. According to Diagram #2 (Results per framework) Dojo is fastest. Can you elaborate a bit further about that please.
Thanks
Zeno
Comment by Peter on 2009-12-14 22:02:24 +0300
@Zeno – data is exactly the same just ordered per browser/framework
Comment by Zeno Davatz on 2009-12-15 10:55:15 +0300
Thanks for your Update. The colors may have confused me. I got another question: Do you know of these test sites: http://dante.dojotoolkit.org/taskspeed/ http://dante.dojotoolkit.org/taskspeed/report/charts.html?exclude=defaultbrowser0
Obviously Dojo 1.4 should be faster with IE8 now.
Comment by Peter on 2009-12-15 23:59:46 +0300
@Zeno – Haven’t checked those sites, the comparison is a bit out of date now, but redoing it means at least a day which I don’t have currently.
Happy holidays!
Comment by Rendy on 2009-12-22 12:14:31 +0300
I was hoping to get some feedbacks on Dojo, but it seems like nobody really use them. Can someone give me an answer. After reading through the comments it seems that YUI and MooTools sounds promising for my project.
Comment by Tobby on 2010-02-06 02:56:24 +0300
Thanks for putting such a great chart and supporting comments from yourself and visitors.
Just wanted some advice… I’ve just started web development and learned XHTML /CSS and Javascript (I have good exp in application development using oracle tools). I heard about jquery from our tutor and downloaded it today.
Whilst surfing, I found your website and came to know about YUI and prototype. what do you suggest me to learn Jquery or YUI or prototype ? considering I’ve (part of a small team) just started developing a website which will have Content Mgmt System and lot of database calls to prepare online shopping/ generating online reports etc. and it should have nice easy to use interface.
What I (we) should use or learn Prototype, Jquery or YUI. We may be developing our oracle application using web technologies. other teams are using Java, JSP Javascript but no one is using Jquery etc. to build web solutions.
I’ve just started learning web techs, so it would be easy for me to grab one out of these three and enhance my skills
Thanks.
Comment by Peter on 2010-02-08 01:05:25 +0300
@Tobby – jquery or mootools
Comment by Kuba on 2010-02-15 15:28:49 +0300
@Rendy
Of course many people use Dojo, me as an example ;) for my own projects and it’s used at my company as well in almost all projects. I find it very well designed, but it might be not the best choice for a JS beginner.
@all mad posters
Are you getting paid for advertising any of the above? Relax. There are always much more conditions to decide which framework would be the best choice for some project…
@author
Thanks for that nice piece of comparison and I hope oneday you find some time to continue.
Regards.
Comment by morz on 2010-03-06 16:28:37 +0300
Good comparison! I’m prefer to use mootool in my new project (http://quickmessageapp.com) . Yes I admit JQuery and Prototype are good also, but it just a matter of taste!
Comment by Chris on 2010-03-16 01:32:34 +0300
Thanks a bunch! Gave me a great start in finding a JS framework!
I actually ended up choosing ExtJS and it has been wonderful so far. Too bad many shy away not understanding the open-source part of their dual-licensing scheme…
Anyways, I would love to see ExtJS compared in your next update!
Comment by WayneB on 2010-05-04 18:36:35 +0300
Why would you force people to read an ENTIRE article just to know what the x-axis represents?
Comment by Peter on 2010-05-05 02:44:32 +0300
@WayneB I’m not forcing anyone reading this post
Comment by Chandan on 2010-06-29 10:23:11 +0300
Nice observation. Helped me lot
Comment by littleant on 2010-07-13 04:31:54 +0300
UNWISE!!!
Comparing the uncomparable… really!
Comparing jQuery or Dojo to PrototypeJS is like comparing a dirtbike to an assault tank.
The dirtbike may get you there at first for a little recognition mission but the assault tank will get there for sure and will complete the job no matter what. Anyone serious about Web Applications (and not just lilly Web Site with a couple amuse-bouche) knows the power and sophistication of prototype. Sorry to take side but this test seems be trying to keep you away from Prototype to keep you buying unnecessary complex & expensive Adobe crap… There is a lot more to comparing those libraries than how fast can one of your wheels spin? My advice grab a book on each of those libraries read them and by the end you will know what really matters and why.
Comment by Michael on 2010-07-23 20:21:14 +0300
Thanks, great article and interesting comments. I recently chose jQuery to include for fancy stuff in the intranet web application I developed with Java, JSP :) I’ll also move AJAX handling to it when I can – good riddance, but at least now I know AJAX well. This article made me consider YUI more closely. I actually just saw it in another app we use when I just thought to check what it might be using. I guess I’ll stick with jQuery though. The different syntax is a bit annoying, though nice to be less verbose, but it seems like jQuery has the most momentum behind it. Is this true? I don’t need a ton of features, just really basic stuff, so I was planning on using jQuery without plugins if possible. They actually just added the one thing I was looking for to start small with – Tooltips.
Peter, you recommend jQuery (or mootools) over YUI in the comments. What are the reasons?
Comment by Naman on 2011-02-23 19:34:08 +0300
Hey thanks for this, Peter.
I’ve to pick a JS framework for a JS heavy app. No DOM functionality, CSS support doesn’t matter; it’ll be mainly widgets that interact with each other and the server with ajax calls. So events, code architecture, performance make all the difference.
After looking through this post and all the given links, I’m leaning very heavily toward YUI because of the architecture. Thanks.
Comment by Aeuce on 2011-04-14 22:52:26 +0300
For all who are asking questions like: Which are better – long or short?
If you are reading this article, then you should _really_ know this. Why would you read it if you don’t understand even basic browser measurements, or even javascript? (Which, if you did not know, what this article is _all_ about)
Comment by webdesigner on 2011-05-27 16:17:07 +0300
thanks for sharing with the useful info
Comment by Robert on 2011-05-29 14:07:36 +0300
A really nice comparison and helpful comments, as some commenter said, it would be a help to write that shorter is better and a new test using the newest builds, for example YUI 3.3. Thank you Peter.
Comment by Kenneth on 2011-07-19 01:23:58 +0300
Great comparison. Thanks for the write-up. ‘Would love to see it updated to latest versions if you get time-
Thanks again-
Comment by Gary on 2011-10-14 21:39:59 +0300
I’m guessing lower is better?
You really should leave some kind of comment somewhere explaining that.
Comment by Nimbus on 2011-11-02 01:08:57 +0300
What do the number mean in the charts? The articles seems well thought out but if you have not used slickspeed before the numbers don’t really have any meaning. Do the number represent the number of actions over a fixed time or do they represent the time required for a fixed number of actions? And which actions and time?
Thanks for the article though.