Updated: (MooTools vs JQuery vs Prototype vs YUI vs Dojo Comparison Revised)[/javascript/mootools-vs-jquery-vs-prototype-vs-yui-vs-dojo-comparison-revised]
As part of my Mootools lecture at Codecamp I showed a brief speed comparison between the most used Javascript Frameworks running in the major browsers. Now as the Mootools team has extended their performance test tool (slickspeed) it is time to revise my benchmarks and extend them over more browser/platforms.
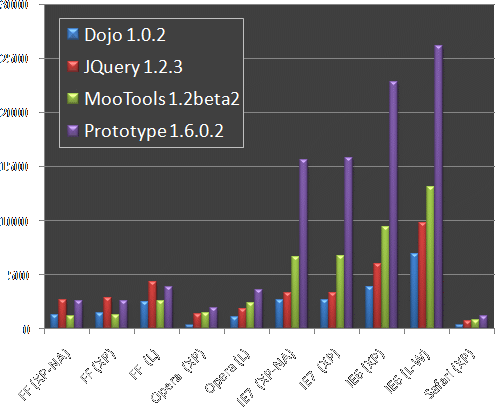
Test results (Lower is better):

*For example FF (XP-NA) is Firefox 2.0.0.12 with no addons (extensions) enabled running under Windows XP
You can check the actual numbers (in ms) and the full browsers information in the table bellow:
| Dojo 1.0.2 | JQuery 1.2.3 | MooTools 1.2beta2 | Prototype 1.6.0.2 | |
| Mozilla Firefox 2.0.0.12 – no addons – winxp | 128 | 266 | 115 | 259 |
| Mozilla Firefox 2.0.0.12 – winxp | 144 | 290 | 127 | 260 |
| Mozilla Firefox 2.0.0.12 – linux | 253 | 438 | 255 | 384 |
| Opera 9.26 – winxp | 32 | 136 | 148 | 194 |
| Opera 9.26 – linux | 110 | 188 | 238 | 364 |
| Internet Explorer 7 – no addons – winxp | 263 | 330 | 662 | 1563 |
| Internet Explorer 7 – winxp | 264 | 334 | 674 | 1583 |
| Internet Explorer 6 | 387 | 600 | 945 | 2279 |
| Internet Explorer 6 – linux (wine) | 692 | 978 | 1310 | 2616 |
| Safari 3.0.4 Beta 3 – winxp | 36 | 76 | 84 | 116 |
| Konqueror – linux | 324 | 450 | X | X |
Conclusions:
- Safari under Windows XP is really blazing fast
- Mootools and Prototype JS do not work under Konqueror (KDE’s default browser)
- Dojo performs great. If we take only these test into consideration it safe to say it is the fastest Javascript Framework
- Linux browsers are relatively slower against their Windows versions
- Prototype is insanly slow under Internet Explorer
Disclaimer: This benchmark is somehow subjective because the test results depend on the current OS load and other factors. If you have any corrections or comments on this topic I will gladly review them and will revise the results if needed.
Comments
Comment by Beth on 2008-02-24 22:23:13 +0300
Peter,
Thanks for sharing ;)
It would be great if YUI and EXT were included as well.
Comment by gomera on 2008-03-13 23:35:20 +0300
Peter,
I don’t want to sound rude but could you provide us more info about this benchmark ? Because saying that one framework is slower that other without info but some numbers, it is not quite useful. What did you test ? Rendering ? Effects ? Iteration over complex structures ? Environment specifications ? Stuffs like that …
Comment by Peter on 2008-03-16 12:26:33 +0300
@Gomera
As written in the article i have used http://mootools.net/slickspeed/ for testing. As said on the website this tests speed/validity of the selectors. In other words how many seconds will be needed for the framework to return pointer to the needed dom element(s). Testing environment was standard Windows XP SP2 with all updates
Comment by jorge báez on 2008-03-31 16:36:48 +0300
Peter,
Its nice to see that figures since my tests thows completely different results… :?
OTOH, John Resig found out some statistics on selectors usage that should weight each slickspeed
http://ejohn.org/blog/selectors-that-people-actually-use/
Comment by Peter on 2008-03-31 17:42:40 +0300
@Jorge as I said above the test is a bit subjective for many reasons – one as pointed in the blog post – most used selectors. Other reason is that mootools is still beta and therefore things might change.
If you like post your figures and chart and I will attach them in the post.
Comment by Dharmavirsinh Jhala on 2008-04-08 21:49:15 +0300
Thanks for sharing this information.
Can we have detailed screenshot/information of each selector you run through as these scores are sum of each selector and selector usage will be basically matter of choice most of the time.
FYI scores on my firefox 3 Beta5 were like following: (although all this highly depends on machine configuration)
Dojo 1.0.2 JQuery 1.2.3 MooTools 1.2beta2 Prototype 1.6.0.2
62 103 83 179
I am using jQuery heavily and it seems to be it’s average when it comes to speed but the selectors I am using it’s fastest on them as long as I know.
http://blogs.digitss.com/category/javascript/
Comment by Nathan on 2008-05-19 16:30:56 +0300
Thanks for this article. I don’t have a windows machine but I’ve suspected for a while that Prototype might be easier for me than it is for the machine it’s running on.
Comment by battisti on 2008-07-15 19:42:38 +0300
Whe can see if the test is based on find element, maybe for others situation, for example: create dom element or UI widgets the results will be diferent.
Comment by martin on 2008-08-29 14:55:25 +0300
Why are linux browsers always slower than their windows counterparts? Is it because of the system (linux is slower)? Less time is taken to optimize linux versions?
Comment by Peter on 2008-08-29 16:22:50 +0300
Heh Linux is faster in many things than windows so it should be the second.
I will be putting updated review soon, since most of the frameworks are updated and there are new browsers on the horizon
Comment by Mehdi on 2008-11-03 10:42:13 +0300
what about the compatibility of jQuery and/or Prototype with some server-side frameworks(like JSF + Richfaces, which are my goal).
I’m researching about the compatibility of them and also the possibility of replacing the Ajax-based server-side libraries with a client-side.
Comment by Quinton on 2008-11-22 01:02:48 +0300
on a note from Mehdi, I have recently used JSF + Richfaces and using JQuery along side it. Richfaces uses JQuery as one of its libraries (look to what the browser chucks out on the JS includes on the top of the pages) and as I can tell from my experiances with it, it uses a custom built library.
you can use the Juery library Richfaces offers but I find you have to reference not the “$()” but directly “jQuery()”. What I do to decrease the code is to create a reference to the jQuery function, such as “var jQ = jQuery;”.
I have not tried adding the other plugins that you can download from the jQuery site, or for that matter custom plugins, something worth experimenting with.
Hope that helps.
Comment by Quinton on 2008-11-22 01:06:58 +0300
on another note to add, there is a Richfaces call “<:rich:jQuery” that you can use to create jQuery specific code. something else that may help.
check the following for a detailed reference on this…
Quinton.
Comment by sunyoupk on 2008-11-28 02:52:16 +0300
Thanks for your share, May I scrap this post?
Comment by Peter on 2008-11-28 13:08:15 +0300
sure
Comment by Ahmed Gaber on 2008-11-29 14:00:03 +0300
So I think for most fatest frame work is Dojo, is Dojo easy to use as prototype or YUI??
please help me to decide which one I should use in my Site developing??
Comment by Peter on 2008-11-29 22:06:24 +0300
- This test are a bit old by now so speed might have changed
- JQuery will be somehow supported by MS
- Don’t have much experience with Dojo
- I’m a fan of Mootools but as Aaron said almost all frameworks now have similar functionality just implemented differently
My choice would be JQuery or Mootools
Comment by Ben on 2008-12-11 03:46:20 +0300
Wow, Safari is impressive!
Comment by bugzlife on 2008-12-19 14:47:27 +0300
are you sure you’re not working for dojo? just kidding. i’ve used prototype, mootools and spry. i haven’t tried dojo so this article will probably make me try it.
Comment by empraptor on 2009-01-24 04:07:43 +0300
Numbers I got from same page.
MooTools 1.2 JQuery 1.2.6 Prototype 1.6.0.2 YUI 2.5.2 Selector beta Dojo 1.1.1
Ubuntu 8.0.4, Firefox 3.0.5 316 330 427 639 238
Ubuntu 8.0.4, Epiphany 2.22.2 299 306 425 634 235
Comment by Hussain on 2009-01-30 08:55:10 +0300
so the speed test, huh,
and what about memory leaks?
what about ease of use?
i will be invest the few coming days to see how better is MooTools compared with Prototype( which i have been using couple of times). for a first look, the easiness of selecting elements by ID and by selectors using $() and $$() are similar .. which makes me eager to really start testing couple of mootools effects and manipulation of the dom objects in an HTML page not just plain text.
Comment by Joshua Partogi on 2009-02-11 04:16:45 +0300
The numbers looks interesting. What tool did you use to produce this data?
Thanks in advance
Comment by Peter on 2009-02-11 11:36:43 +0300
As said in the post Slickspeed
Comment by Alessandro on 2009-03-02 14:06:58 +0300
Interesting… BTW, you should update this data: jQuery 1.3 is much much faster in many things (starting from selectors).
Also, it would be interesting to see how Chrome and SquirrelFish Extreme (the engine of Safari 4, which Apple claims is the fastest in the world) behave
Comment by Peter on 2009-03-02 14:16:31 +0300
Alessandro, did you checked the updated post ?
Comment by Keith on 2009-03-07 23:01:48 +0300
Peter – Where is the updated post?
Comment by Keith on 2009-03-07 23:04:38 +0300
Found it. sorry for bothering. please do not post my previous question.
Comment by Vic on 2009-03-10 18:31:26 +0300
Prototype selectors are so significantly slow on IE (and not so fast on other browsers) only because Prototype extends many elements during search (and not because of poor algorithm or implementation). This issue is known to developers of Prototype, and they will sooner or later release some improvements.
Comment by Peter on 2009-03-10 19:49:15 +0300
I hope so because Ruby on Rails uses it and its a shame to slow the otherwise fast framework
Comment by manny on 2009-04-16 09:31:48 +0300
my first choice is mootools then go to jquery. When you are doing everything in mootools why do we need jquery. I heard about the compressed version of js(framework) will not support in chrome… is that real?
Comment by Peter on 2009-04-16 11:18:02 +0300
@manny Yahoo’s javascript compressor is safe and should not lead to any problems with chrome.
Comment by Steve Holden on 2009-05-09 12:07:34 +0300
Always good to see more benchmarking information. Having used both Dojo and Jquery (but not the others you mention) I was somewhat disappointed to discover that Dojo appeared to cause pages to initially render without Dojo-applied styling, causing a rather unpleasant visual flashing as objects were replaced by their fully-styled counterparts.
Is this a known issue with Dojo which I was perhaps triggering by some omission? To me (in limited testing on FF 2.X and 3.0 under Windows Vista and Ubuntu) Jquery seems to have the edge for user experience.
Comment by The YPI on 2009-05-11 12:16:29 +0300
Thanks for this fantastic comparison
Comment by R-tree on 2009-05-26 07:48:55 +0300
Hi~ Which tool does generate the beautiful chart?
Comment by Peter on 2009-05-26 08:54:41 +0300
@R-tree – ms excel
Comment by Webagentur on 2009-06-22 18:15:45 +0300
Thank you … this has me very helped.
Comment by deerawan on 2009-08-18 11:45:33 +0300
wow..nice benchmark. I confuse to choose between Jquery and dojo but after I see the benchmark, I know that dojo is the best.
Comment by hanghang on 2009-12-05 18:11:37 +0300
Thank you.Your data helps me a lot.
Comment by Saumya on 2010-02-22 15:27:16 +0300
Thanks for the information. Its help me lots……
Comment by PatrikS on 2010-06-22 10:14:33 +0300
In Chrome & firefox @ ubuntu 10.04 Jquery owns dojo… so no reasons to use dojo anymore…
http://www.domassistant.com/slickspeed/
Comment by steven on 2010-10-28 05:54:41 +0300
please consider running these comparisons again with the latest versions of the toolkits and browsers. it would really help!!
Comment by deb on 2010-11-11 12:01:47 +0300
This is my result of test with latest versions of the frameworks (firefox on debian squeeze)
jquery1.4.3 mootools 1.3 prototype1.6.1 protytpe1.7.0rc3
88 167 141 74
Comment by roman on 2011-01-03 14:26:49 +0300
Dojo have version 1.5 what update for it?
Comment by Deepthi on 2011-07-22 08:48:24 +0300
This article has been a great help in understanding which is the best framework that we can use
Comment by cbemerine on 2011-09-20 03:42:31 +0300
Great post, loved the comparison! Personally I am glad you did not include YUL as I believe it to be optimized for IE over other browsers and IE is a non starter for many any more. Likewise I do not miss Chrome not being included, but suspect you would want to include it in future comparisons. Personally I like the finer control over my browsing experience with Firefox to Chrome, especially with respects to privacy related issues. The Safari and Dojo results were impressive. I wonder if the new Dojo would beat out the new jQuery now?
Thanks to @PatrickS for recommending http://www.domassistant.com/slickspeed/
Here were my results today using that website, everyone can run their own tests, 110919 if anyone cares: 132 120 229 426 494 152 13815 142
DOMAssistant 2.8(132); jQuery 1.4.2(120); Prototype 1.6.1(229); Mootools 1.2.4(426); ExJS Core 3.1(494); Dojo 1.4.1(152); YUI 2.8.0(13815); YUI 3.0.0(142) ~ as you can see version updates, the new jQuery is impressive.
jQuery 1.4.2 was the fastest, followed by YUL 3.0.0 and Dojo 1.4.1. On this system I was running FireFox 3.6.11 on Ubuntu 10.04 w/ an older Kernel 2.6.32.xx but that should not matter…FYI. I wonder how my Linux Mint or Debian boxes will do? What will I discover when I install Arch on a small netbook with only 512 MB of RAM?
The test in this post makes me want to check out Dojo and Safari specifically.
It appears that adoption/news of the jQuery framework is significantly increasing and perhaps your comparison hints at why:
http://www.google.com/trends?q=JavaScript+-dance%2C+JQuery%2C+Mootools&ctab=0&geo=all&date=all
I did not include Dojo or YUI in the Google -dance listing above because of Karate references (Dojo) and the Japanese singer (YUI) which greatly skew the results. I know its not scientific, so please do not flame, I just find it interesting.
Comparison of PHP Frameworks: (Interesting, not scientific):
It will be interesting to see how jQuery, and Dojo specifically interface with various PHP Frameworks, my current focus. Are they easy to integrate with each PHP framework, etc… I expect few issues based on past experience.
I ignored the Linux v Windows OS comparison, as should others IMO, over the years we have observed many tests invalidated based on optimizations automatically turned ON in either IE or Windows that skew the results….some sleuthing would need to be done to highlight them and apply the equivalent optimizations on the Linux system (…in Linux all the optimizations will exist, whatever they are) in order to get an accurate comparison from an OS perspective. [obviously not the primary focus here] Rarely is a Linux system slower than Windows. Start dropping memory to lower levels (I run one Linux “server” with only 256MB for coding/testing in lower memory conditions, ie Linux handhelds) the new windows would not be an option at 512MB and below, perhaps not even at 1GB of RAM. Even Linux w/ WINE usually runs faster for the one or two MS games that will never be optimized for Linux users. With Linux, since the OS requires such a small memory footprint, there is more memory available for applications and data, as it should be.
I agree with posters above, this article helped me decide which JavaScript framework(s) to focus on. After all in the long run, we all want our websites to perform and keep performing as they scale! While the latest version of jQuery really performs, I intend to keep my eye on DoJo. Thank you!
Comment by Residential plots on 2011-12-13 12:21:10 +0300
It will be interesting to see how jQuery, and Dojo specifically interface with various PHP Frameworks, my current focus.
Comment by Counter Strike 1.6 Download on 2011-12-22 11:54:51 +0300
DOMAssistant 2.8(132); jQuery 1.4.2(120); Prototype 1.6.1(229); Mootools 1.2.4(426); ExJS Core 3.1(494); Dojo 1.4.1(152); YUI 2.8.0(13815); YUI 3.0.0(142) ~ as you can see version updates, the new jQuery is impressive.